Configuración de los parámetros generales de la Empresa en ZGEST ERP.
Desactvar la agrupación de Pestañas de Chrome en Android
- En la barra de direcciones escribe Chrome://flags y pulsa en entrar.
- Busca la función experimental Tab Groups (#enable-tab-grupos) y desactívala (Disabled).
- Reiniciar el navegador tocando en Relaunch para que se guarden los cambios.
- Si tras el reinicio no ha desaparecido cierra Chrome y vuelve a abrir el navegador.
Servicio de Publicación automática de documentos (Pedidos, Albaranes, Facturas, etc)
Como ya sabrá existe la posibilidad que desde ECOMMERCE, EXTRANET B2B o CRM los usuarios puedan descargar documentos, entre otros los PDF de Presupuestos, Pedidos, Albaranes o Facturas.
Para ello, el usuario accederá a la opción de informe y pulsando sobre el 'link' realizará la descarga del documento.
Pudiera ser que en ese momento se indique que el documento no se encuentra publicado, que lo intente de nuevo en unos minutos, de ser así existe un servicio para automatizar esto.
Pero para que esta opción sea efectiva, deberá tener activado el sevicio 'ZW Publicar Docs, para revisar si está operativo, la forma rápida de acceder a él es escribiendo 'servicios' en la opción de búsqueda de Windows.
y una vez activada la aplicación, buscar 'ZW Publicar Docs' y si no está 'en ejecución' a'iniciar' el servicio a través de 'Propiedades'.
Cómo añadir un link a un fichero desde los comentarios de un Producto
Paso 1. Subir los ficheros al espacio 'corporativo' destinado a tal efecto.
En el momento en que hemos generado su Ecommerce también hemos reservado un espacio corporativo donde Ud. podrá a través de una conexión FTP subir o modificar ficheros bien para su uso privado o como parte integrante del ecommerce en sí, como pueden ser las plantillas de los email, algunas imagenes de botónes etc.
También puede usarlo para subir ficheros en una carpeta para luego descargarse como es el caso que vamos a comentar.
Lo primero es configurar un cliente de FTP como puede ser FILEZILLA, para acceder a su espacion WEB con los parámetros que se le hayan indicado.
Una vez el cliente de FTP ya esté configurado tan solo acceda a FileZilla y pulse para acceder a su espacio Corporativo (subrayado en amarillo).
Esto le dispondrá de dos zonas, en la izquierda su ordenador local y en la derecha el ordenador WEB (sitio remoto) donde quiere subir los ficheros (subrayado en verde).Elija en la izquierda los ficheros de su ordendador local y trasládelos a la derecha al sitio remoto, dentro de la carpeta 'files' (subrayado en azul)
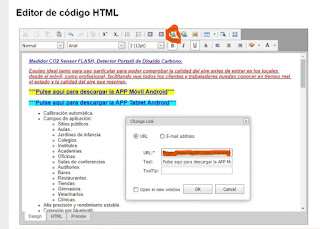
Paso 2. Acceda a la ficha del Artículo donde quiere integrar los link de descarga y edite su descripción HTML.
Cuando esté editando el código HTML marque el texto que determine ser el link de acceso y pulse en el simbolo según la imagen siguiente, tras esto le aparecerá una ventana,
Tanto si es Inserción como modificación asegurese de tener marcado URL, y en URL anotar la ruta de acceso al fichero deseado, siguiendo el ejemplo: https:\\www.midominio.com\corporativo\files\ficheroadescargar
En las modificaciones en TEXT aparecerá el texto subyrayado, el Tooltip no es obligatorio.
 |
| Ej. Inserción de Link |
 |
| Ej. Modificación Link |




